<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
/* input 태그가 사용 가능할 때
background-color 속성에 white 키워드를 적용합니다 */
input:enabled{background-color:white;}
/* input 채그가 사용 불가능할때
background-color 속성에 gray 키워드를 적용합니다 */
input:disabled{background-color: gray;}
/*input 태그에 포커스를 맞출때
background-color 속성에 orange 키워드를 적용합니다 */
input:focus {background-color:orange;}
/*체크 상태의 input 태그 선택*/
input[type="radio"]:checked { outline: 3px solid orange;}
input[type="checkbox"]:checked {outline: 2px solid purple;}
</style>
</head>
<body>
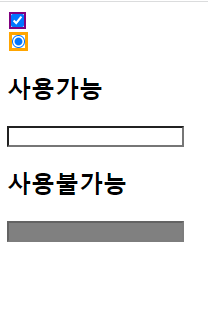
<input type="checkbox" name="checkbox" value="checkbox" checked><br>
<input type="radio" name="radio" value="radio" checked><br>
<h2>사용가능</h2>
<input>
<h2>사용불가능</h2>
<input disabled="disabled"><br>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
ul {overflow:hidden;}
li {
list-style: none;
float: left; padding: 15px;
}
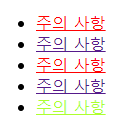
li:first-child {border-radius: 30px 0 0 10px;} #왼위/오위/오아래/왼아래(시계방향)
li:last-child {border-radius:0 10px 10px 0;}
li:nth-child(2n) {background-color: #FF0003;}
li:nth-child(2n+1) {background-color: #800000;}
</style>
</head>
<body>
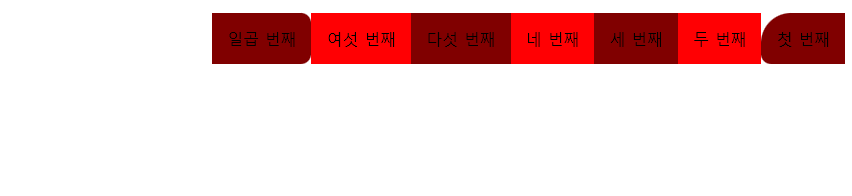
<ul>
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
<li>네 번째</li>
<li>다섯 번째</li>
<li>여섯 번째</li>
<li>일곱 번째</li>
</ul>
</body>
</html>
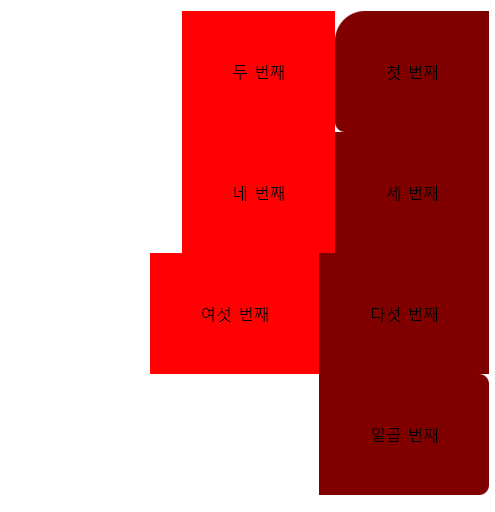
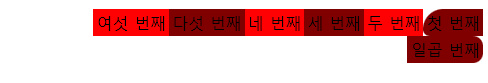
float: right;는 오른쪽에서 왼쪽으로 읽는다고 생각함. (일곱번째 > 첫번째 순서로 나옴)
padding : 안에서 채우는거




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
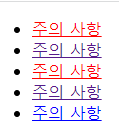
li:nth-child(2n+1)a {color:red;} /*자손표시(>)있어도 되고 없어도 됨*/
li:nth-child(2n+1)>a:hover {color:blue;}
li:nth-child(2n+1)>a:active{color:greenyellow;}
</style>
</head>
<body>
<ul>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
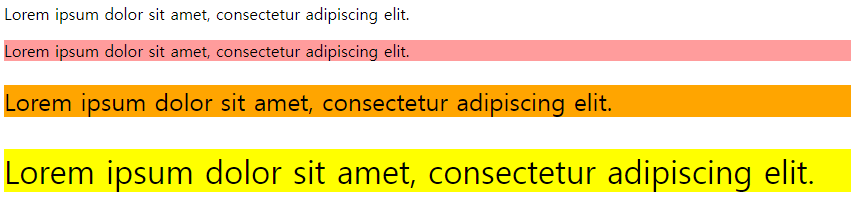
p:nth-child(1) {}
p:nth-child(2) {font-size: 16px; background-color:rgba(255, 0, 0, 0.39);}
p:nth-child(3) {font-size: 24px; background-color:orange;}
p:nth-child(4) {font-size: 32px; background-color:yellow;}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>
font-size : 100% = 1.0em = 16px / 150% = 1.5em = 24px / 200%= 2.0em = 32px
'HTML' 카테고리의 다른 글
| 0413 HTML CSS 실습 (0) | 2023.04.14 |
|---|---|
| CSS 선택자 (0) | 2023.04.09 |
| Iframe 공간 분할 & 시맨틱 (0) | 2023.04.06 |
| 시간/날짜/나이/범위안에서 지점 선택 (0) | 2023.04.06 |
| 0330 HTML 입력양식 (0) | 2023.03.30 |

